MEMBUAT SHOUTBOX
Kali ini kita akan membuat “Shoutbox” atau kotak komentar sebagai sarana bagi pengunjung web kita memberikan sedikit kalimat singkat berkaitan tentang blog yang kita miliki atau sekedar kata-kata sederhana sebagai komentar.
Langkah pertama adalah masuk ke alamat salah satu penyedia shoutbox gratisan (free shoutbox). Kita akan mencoba membuat shoutbox dengan layanan dari oggix.com.
Kita mulai dengan mengetik alamat http://oggix.com di browser kita.
Maka akam muncul tampilan seperti dibawah ini :

Klik "register" untuk mendaftar agar dapat membuat shoutbox atau fasilitas lain di oggix.com. Isi semua kolom.
Ingat, e-mail akan menjadi username kita untuk login, maka jangan lupakan e-mail dan password.

Setelah itu klik "Register".
Jika berhasil maka akan muncul tampilan berikut :

Isi username/e-mail dan password, klik "Login".

Akan muncul tampilan diatas dengan teks pembuka seperti dibawah ini :
Welcome to OGGIX.com control panel
Please upload your avatar, so your avatar can be seen on your friends shoutbox.
Click here to upload your avatar.
Click here to upload your friends avatar.
How to install shoutbox on my web?
1. Click here, choose your preferred template Shoutbox.
2. Copy and paste the codes on install shoutbox page to your HTML page where you want to put the shoutbox.
3. Click here, to manage your shoutbox view.
4. Finish
How to reply on my shoutbox entries?
Click here, type your reply message, and then klik save button.
Klik bagian “Click here” pada pilihan ke 1 “How to install shoutbox on my web?”
Maka akan muncul tampilan :
Langkah 1 : Klik Next 
Ada 5 langkah dalam membuat shoutbox, yaitu :
STEP BY STEP:
1. Set shoutbox configuration
2. Choose shoutbox type
3. Choose shoutbox color
4. Choose shoutbox template
5. Copy and paste the HTML codes to your HTML page where you want to put the shoutbox<= you're here
Kita tinggal memilih tipe, warna dan template sesuai selera kita dengan menekan tombol “Choose This”
Langkah 2 : Pilih Tipe 
Langkah 3 : Pilih Warna 
Langkah 4 : Pilih Template 
Langkah 5 : Salin/Copy (Ctrl+C) semua kode HTML yang terdapat dalam kotak 

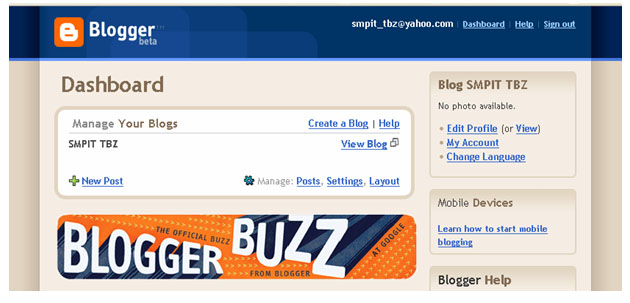
Langkah selanjutnya adalah Sign In/Login ke blog kita (lihat materi Sign In/Login), hingga masuk ke Dashboard :

Klik/pilih “Layout”, akan muncul tampilan : 
Pilih “Add a Page Element”, muncul tampilan dibawah ini

Klik “Add to Blog” pada pilihan HTML/JavaScript, maka akan muncul :

Isi “Title” sebagai judul dari Shotbox yang kita akan buat (contoh : Komentar) kemudian “Paste” (Ctrl+V) kode HTML yang sebelumnya telah di ”Copy” pada kotak “Content”, kemudian tekan tombil “Save Changes”.

Maka akan muncul “Page Element” tambahan berjudul “Komentar”. Kita bisa menempatkan page element tersebut sesuai dengan posisi yang kita inginkan dengan men“drop & drag”nya. Kemudian klik tombol “Save”. 

Untuk melihat hasil Shoutbox yang telah kita buat klik “View Blog”
Maka kita baru saja menempatkan sebuah shoutbox pada halaman webblog kita, seperti pada contoh tampilan dibawah ini :


Selamat ber ”Shoutbox ria” …